diff --git a/mock/post/index.js b/mock/post/index.js
new file mode 100644
index 0000000..71f5264
--- /dev/null
+++ b/mock/post/index.js
@@ -0,0 +1,393 @@
+export default [
+ {
+ url: '/api/posts',
+ method: 'get',
+ response: () => {
+ return {
+ code: 0,
+ message: 'ok',
+ data: [
+ {
+ id: 38,
+ title: '关于Vite配置preprocessorOptions.scss.additionalData全局引入scss文件无效问题',
+ author: 'Ronnie',
+ category: 'Vite',
+ description: '在vite项目中,有时候我们需要全局引入css变量、scss变量...',
+ content:
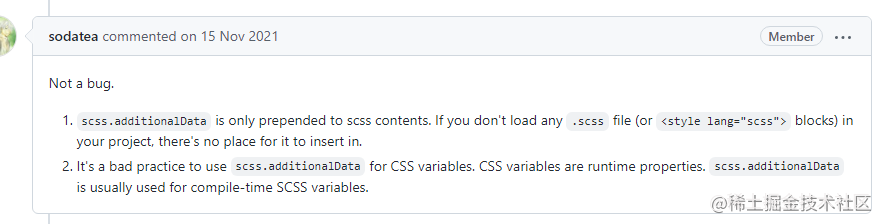
+ '在vite项目中,有时候我们需要全局引入css变量、scss变量,或者引入全局scss样式文件,vite提供了以下这种配置方式\n\n```js\n//vite.config.js\ncss: {\n preprocessorOptions: {\n //define global scss variable\n scss: {\n additionalData: `@import \'@/styles/variables.scss\';`,\n },\n },\n}\n```\n\n这种写法没有任何问题,并且我已经在一些项目中实践过了,可有一次我创建新项目的时候却无效了,在浏览器上也没有看到任何相关的样式,但是在main.js中引入又是正常的\n\n我先是排查写法和路径是否有问题,然后排查sass或者vite的版本是否有问题,排查几个小时下来发现都没有问题,纳闷不已,唯一能确定的是vite的问题\n\n于是我就想,也许别人也碰到过这种问题,当我找遍各大博客网站都没答案后(一大堆妥协说直接在main.js引入就好的),我准备去Vite仓库提各Issue\n\n当我尝试查一下有没有类似的Issue时,发现竟然有好几个类似的Issue,还是关闭状态,难道这个问题已经解决了?我一个一个点开看,终于在其中一个Issue中找到了答案\n\n[#issue5682](https://github.com/vitejs/vite/issues/5682#issuecomment-968713998)\n\n\n原来这不是一个bug,只有在main.js引入一个其他scss文件或者在.vue文件中使用
diff --git a/src/views/examples/table/post/post-create.vue b/src/views/examples/table/post/post-create.vue
new file mode 100644
index 0000000..0aeb5fd
--- /dev/null
+++ b/src/views/examples/table/post/post-create.vue
@@ -0,0 +1,60 @@
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/src/views/examples/table/post/post-table.js b/src/views/examples/table/post/post-table.js
new file mode 100644
index 0000000..b655687
--- /dev/null
+++ b/src/views/examples/table/post/post-table.js
@@ -0,0 +1,99 @@
+import { h } from 'vue'
+import { NButton, NSwitch } from 'naive-ui'
+import { getPosts } from '@/api/post'
+import { formatDateTime } from '@/utils'
+
+export async function getTableData() {
+ try {
+ const res = await getPosts()
+ if (res.code === 0) {
+ return res.data
+ }
+ console.warn(res.message)
+ return []
+ } catch (error) {
+ console.error(error)
+ return []
+ }
+}
+
+export function createColumns({ handleDelete, handleRecommend, handlePublish }) {
+ return [
+ { type: 'selection' },
+ { title: '标题', key: 'title', width: 150 },
+ { title: '分类', key: 'category', width: 80 },
+ {
+ title: '描述',
+ key: 'description',
+ width: 200,
+ },
+ { title: '创建人', key: 'author', width: 80 },
+ {
+ title: '创建时间',
+ key: 'createDate',
+ width: 150,
+ render(row) {
+ return h('span', formatDateTime(row['createDate']))
+ },
+ },
+ {
+ title: '最后更新时间',
+ key: 'updateDate',
+ width: 150,
+ render(row) {
+ return h('span', formatDateTime(row['updateDate']))
+ },
+ },
+ {
+ title: '推荐',
+ key: 'isRecommend',
+ width: 100,
+ align: 'center',
+ fixed: 'right',
+ render(row) {
+ return h(NSwitch, {
+ size: 'small',
+ defaultValue: row['isRecommend'],
+ loading: !!row.recommending,
+ onUpdateValue: () => handleRecommend(row),
+ })
+ },
+ },
+ {
+ title: '发布',
+ key: 'isPublish',
+ width: 100,
+ align: 'center',
+ fixed: 'right',
+ render(row) {
+ return h(NSwitch, {
+ size: 'small',
+ defaultValue: row['isPublish'],
+ loading: !!row.publishing,
+ onUpdateValue: () => handlePublish(row),
+ })
+ },
+ },
+ {
+ title: '操作',
+ key: 'actions',
+ width: 120,
+ align: 'center',
+ fixed: 'right',
+ render(row) {
+ return [
+ h(
+ NButton,
+ {
+ size: 'small',
+ type: 'error',
+ style: 'margin-left: 15px;',
+ onClick: () => handleDelete(row),
+ },
+ { default: () => '删除' }
+ ),
+ ]
+ },
+ },
+ ]
+}